반응형
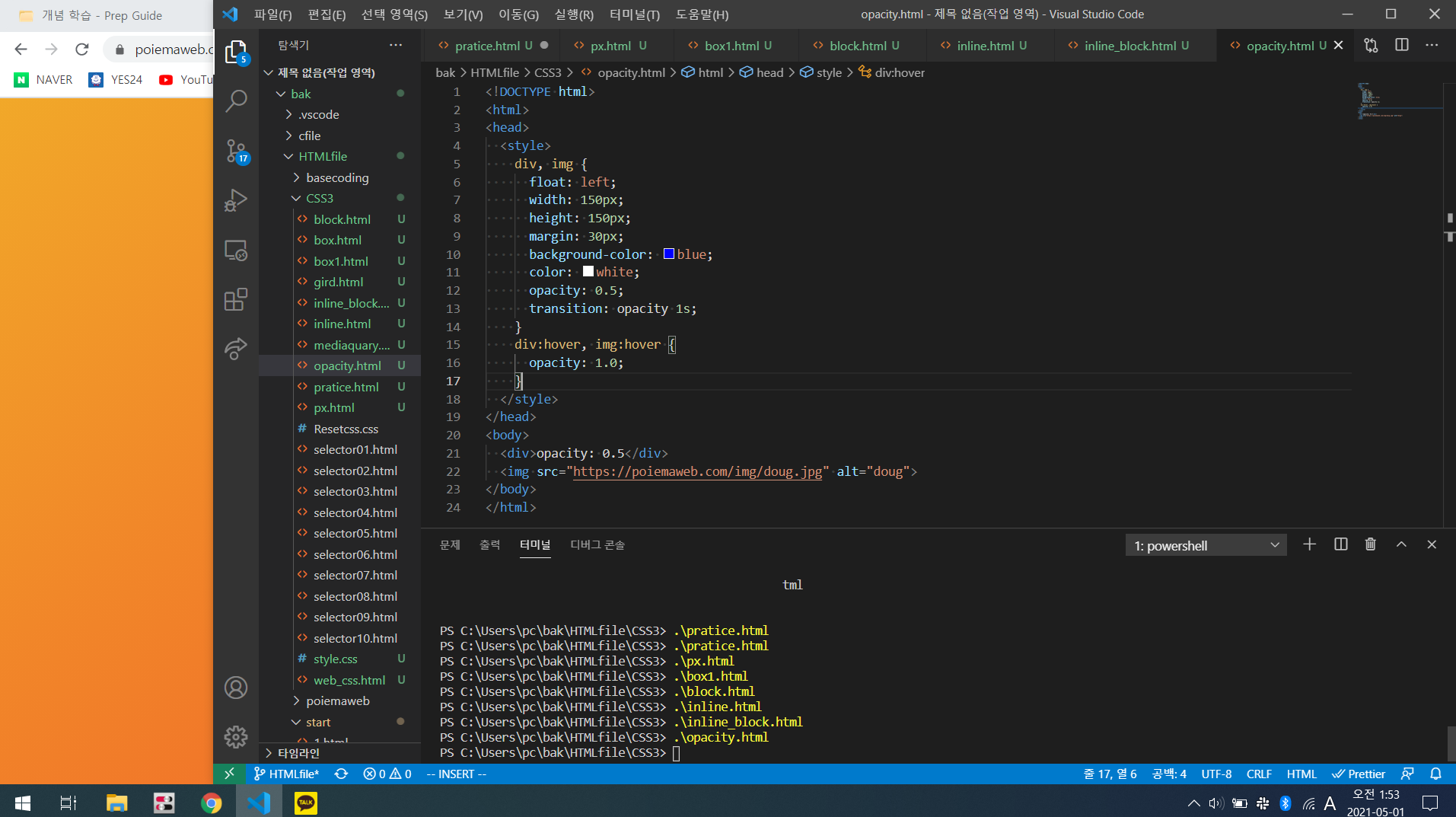
오늘 CSS를 공부하는데 굉장히 흥미롭고 재미있는 기능을 봤다. 잘 안보일 수도 있겠지만 12, 13번줄에 있는 opacity라는 것이다.
opacity 프로퍼티는 요소의 투명도를 정의한다. 0.0 ~ 1.0의 값을 입력하며 0.0은 투명, 1.0은 불투명을 의미한다.

그래서 12번째 줄처럼 0.5를 주면 저렇게 반투명하게 나온다. 그리고 15번째 줄에서 hover이라는 명령어를 넣어주면 마우스를 가져다가 되면 12번째 줄 명령어가 반응을 하는데 1초 있다가 서서히 찐해진다.


수 많은 단어들을 하나씩 써가면서 얼마나 알고 있느냐에 따라서 내가 나타낼 수 있는 사이트의 크기와 정교함이 달라 질 것 같았다. 지금 당장 전체적인 것을 다 외울수는 없지만 기능적인 부분과 반복과 복습을 통해 손에 익어가야겠다.
왜 prep Guide에서 display와 position이 중요하다고 했는지 알 것 같았다. 그 개념이 안 잡히면 내가 만들려고 하는 웹의 구성이 전혀 다르게 나올 수 있기 때문에 이 부분을 잘 생각하고 기억하면서 더 공부해야겠다.
반응형
'Frontend' 카테고리의 다른 글
| CSS 메뉴 바 및 로고 만들기 (0) | 2021.05.03 |
|---|---|
| 5.1 CSS 마무리 (0) | 2021.05.02 |
| 2021.04.29 CSS는 HTML을 화장시켜주는 도구다. (0) | 2021.04.30 |
| HTML 동영상 넣기 및 댓글창과 채팅창 집어넣기 (0) | 2021.04.29 |
| 4.27 생활코딩 HTML (0) | 2021.04.27 |