6.1 Calendar 만들기 - 1일차

달력을 구성하기에 앞서 알아볼 함수는 Date다.
new Date를
let today = new Date();
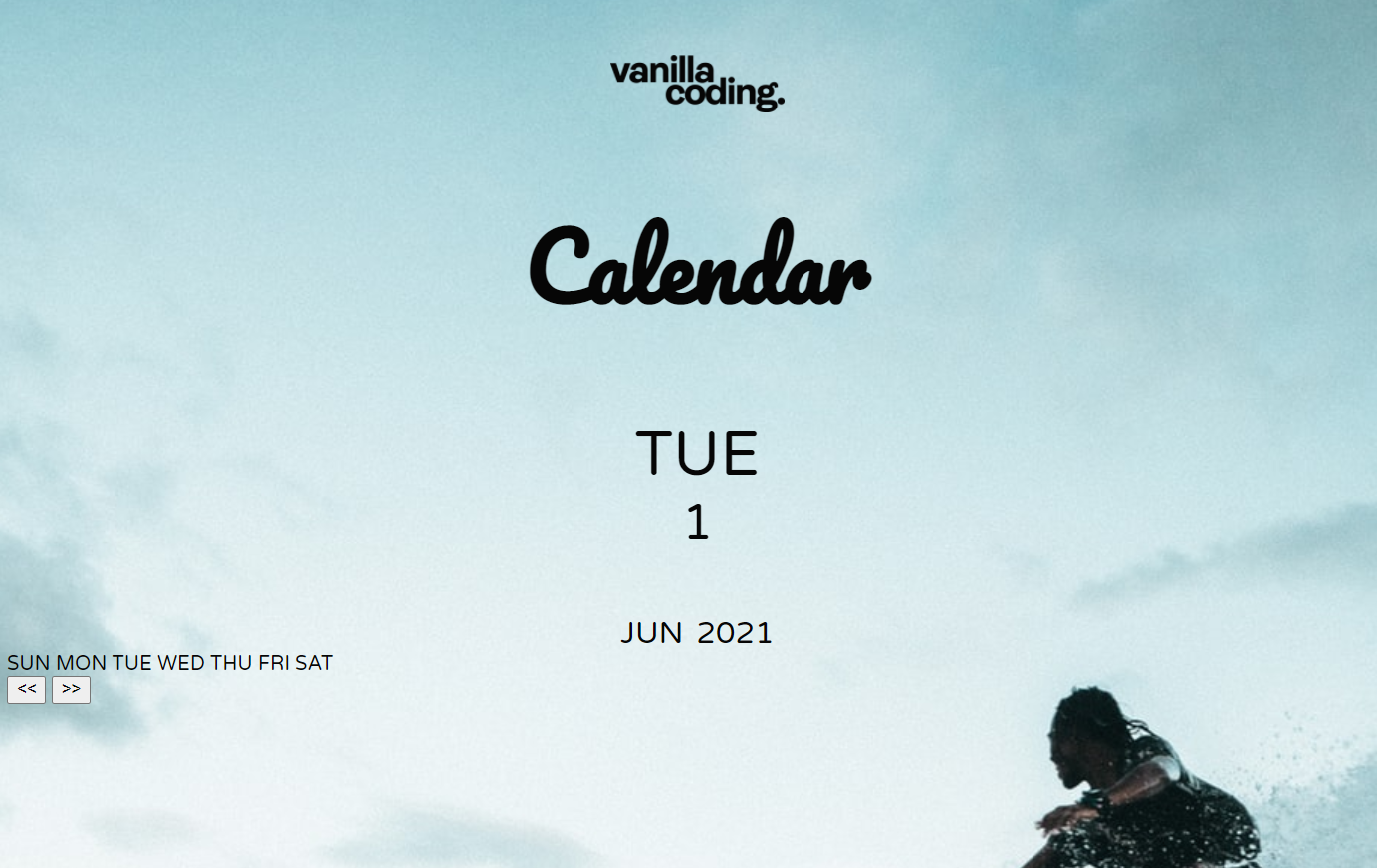
선언해주면, 오늘의 년월일을 알 수 있다. 그 뿐만 아니라 시간도 알 수 있는 유용한 함수이다. 그래서 Date함수를 이용해서 현재 요일, 날짜, 월, 연도를 구성했다.
let today = new Date();
const year = today.getFullYear();
const month = today.getMonth();
const date = today.getDate();
const day = today.getDay();
그리고 각 부분의 innerText로 값을 넣어줬다.
function miniToday() {
YEAR.innerText = `${year}`;
MONTH.innerText = `${monthEn[month]}`;
DATE.innerText = `${date}`;
DAY.innerText = `${dayEn[day]}`;
}
문제는 month나 day는 그냥 입력하면 index번호로만 나와서 숫자로 입력된다. 그래서 그 부분은 저번에 활용했었던 배열을 이용해서 index의 값에 맞게 배열의 순서대로 들어가게 해줬다.
const dayEn = ["SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT"];
const monthEn = ["JAN","FEB","MAR","APR","MAY","JUN","JUl","AUG","SEP","OCT","NOV","DEC"];
배열을 선언 후 초기 선언해줬던 각 month와 day부분에 monthEn[month], dayEn[day]를 해주면 index의 맡게 달이 들어간다.
month 같은 경우에는 0부터 시작해서 11로 끝나기 때문에 그 부분만 유의해주면 될 듯 싶다.

위와 같은 형태로 받아올 수 있다. 이제 문제는 그 이후의 아래부분 5~10의 문제인데 그 부분은 하나씩 잘 생각해가며 완성하다보면 10까지 갈 수 있을 것 같다. 재밌지만 쉽지 않은 영역...이다.