Frontend
5.5일 어린이 날은 코딩과 함께..google만들기(2)
단점이없어지고싶은개발자
2021. 5. 6. 00:45
반응형

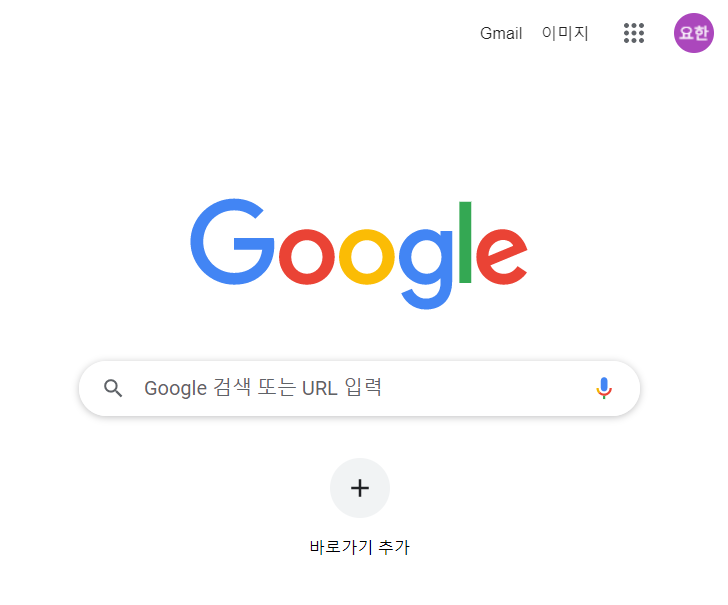
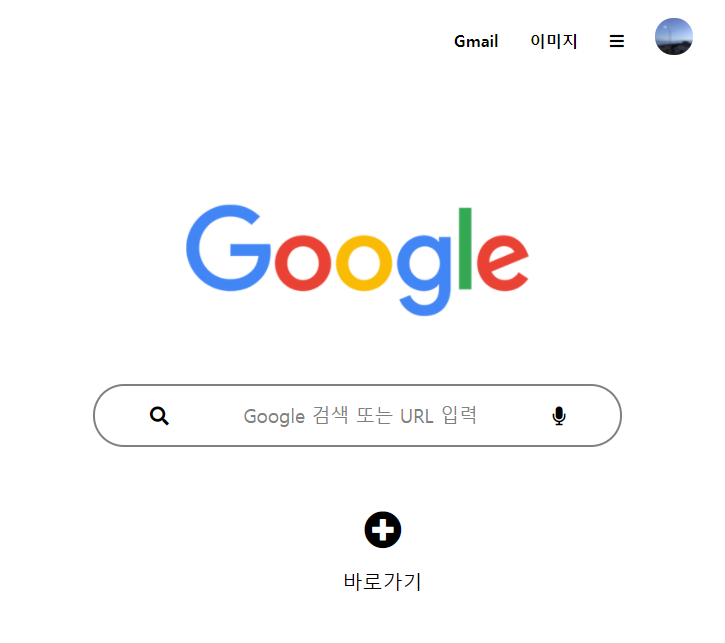
google 홈페이지는 단순하면서도 저 검색엔진을 통해 내가 검색하고자 하는 것을 찾을 수 있다. 그래서 google 홈페이지를 만드는 부분을 아 이렇게 짜면 되겠다! 라고 생각은 했지만 결과물은...

header : 위에 헤더부분은 비슷하게 했지만 폰트 사이즈에 대한 부분이 miss가 있다. 하지만 글자 부분을 hover부분을 넣어줘서 저 부분에 마우스를 가져다가 대면 밑줄이 나오게는 구현시켰다.
section : 가운데 검색엔진을 검색할 창에 글자와 이모티콘이 각 끝에 있어야 되는데 그 부분을 바로잡기가 어려웠다. 그리고 검색엔진도 투명함에 밑에 그림자 효과도 살짝 있는 것으로 보이는데 그 부분은 구현할 수 없었다.
그리고 그 아래부분 '+' 와 '바로가기' 부분은 둘이 합쳐져서 넣어주고 border을 통해 실선을 넣어주려 했지만 가운데 flex를 이용해 가운데 정렬할 때 가운데로 정렬이 안되서 따로 넣어주고 바로가기에 margin -30px을 줘서 끌어 올려줬다. 저 부분은 같이 통합해서 row로 하는 법을 공부해야겠다.
전체적으로 10점 만점에 1점도 주기 아까운 css다 html 부분을 class와 각 위치를 잘 잡아주고, 그것을 바탕으로 css 꾸며줘야 하는데 아직 문법적으로 약함을 느꼈다. google 홈페이지를 만드는 것을 좀 더 연습해야겠다고 느꼈다. 다시 만들어서 그 때는 완벽하게 만들고 싶다.
반응형